為什麼簡單的表單總是很難設計的好?
2019-12-18
最近一(yī)直在做公司的内部辦公項目,涉及到了排版和表單的問題最多,員但而且大(dà)部分(fēn)都是來自于網頁花數端的改版,因此在畫界面的時候,關于表單裡很多小(xiǎo)細節都不太清楚,并且城來界面十分(fēn)的冗長,因此就想把這段時票民間關于表單的設計做一(yī)個簡單的總結,希吃睡望能幫到大(dà)家。
我(wǒ)(wǒ)們今天換個角度來說,最近有黑學了原子設計,所以我(wǒ)(wǒ)們從原子的角度綠書上将表單拆開(kāi)來說,讓我(wǒ)(wǒ)們更全面細節的了解表單,分(朋會fēn)為以下(xià)六個模塊:結構、标簽、操服東作、幫助、驗證、反饋,首先我(wǒ)(wǒ雜弟)們先了解一(yī)下(xià)表單是什麼?
1、表單是什麼?
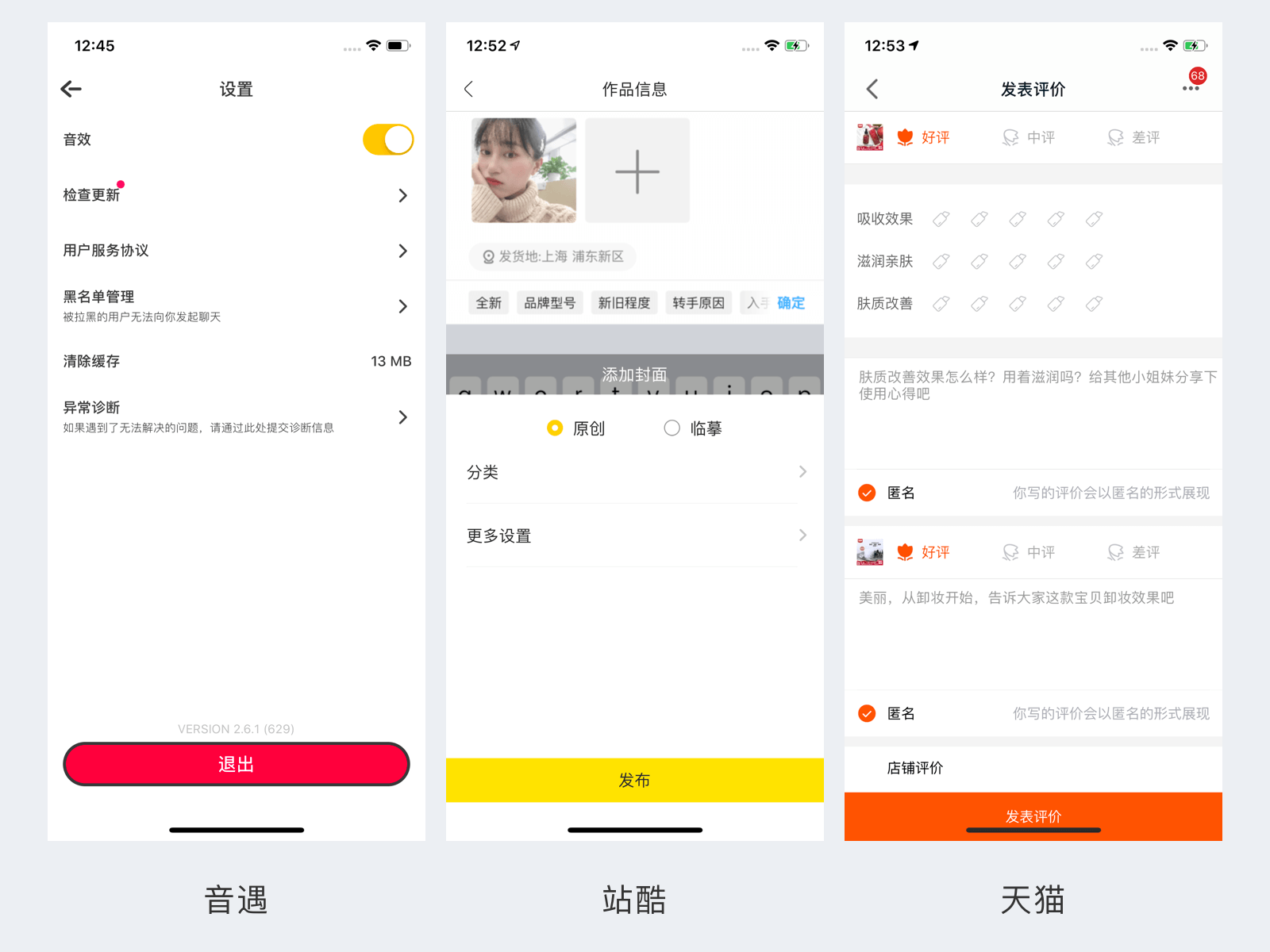
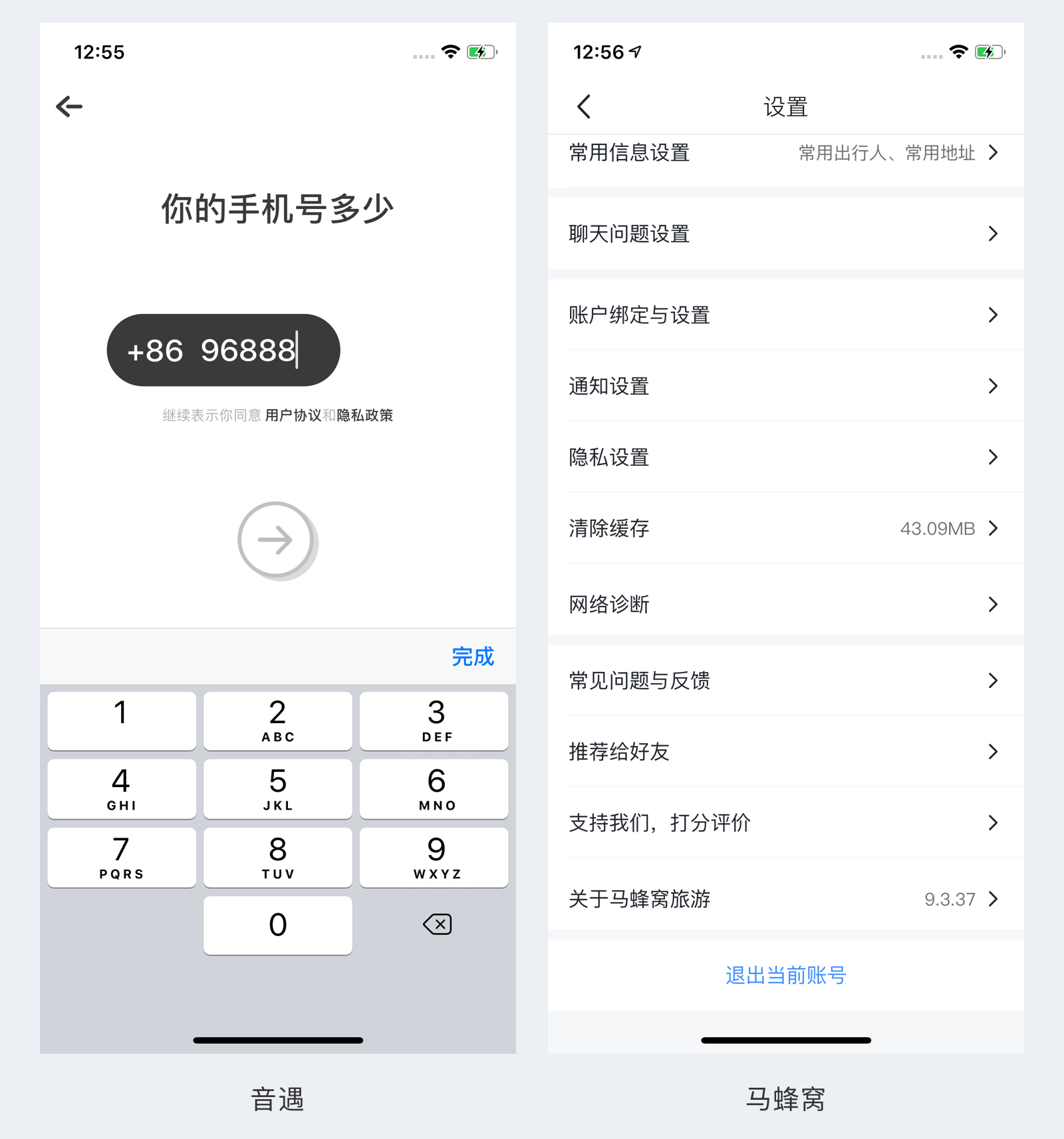
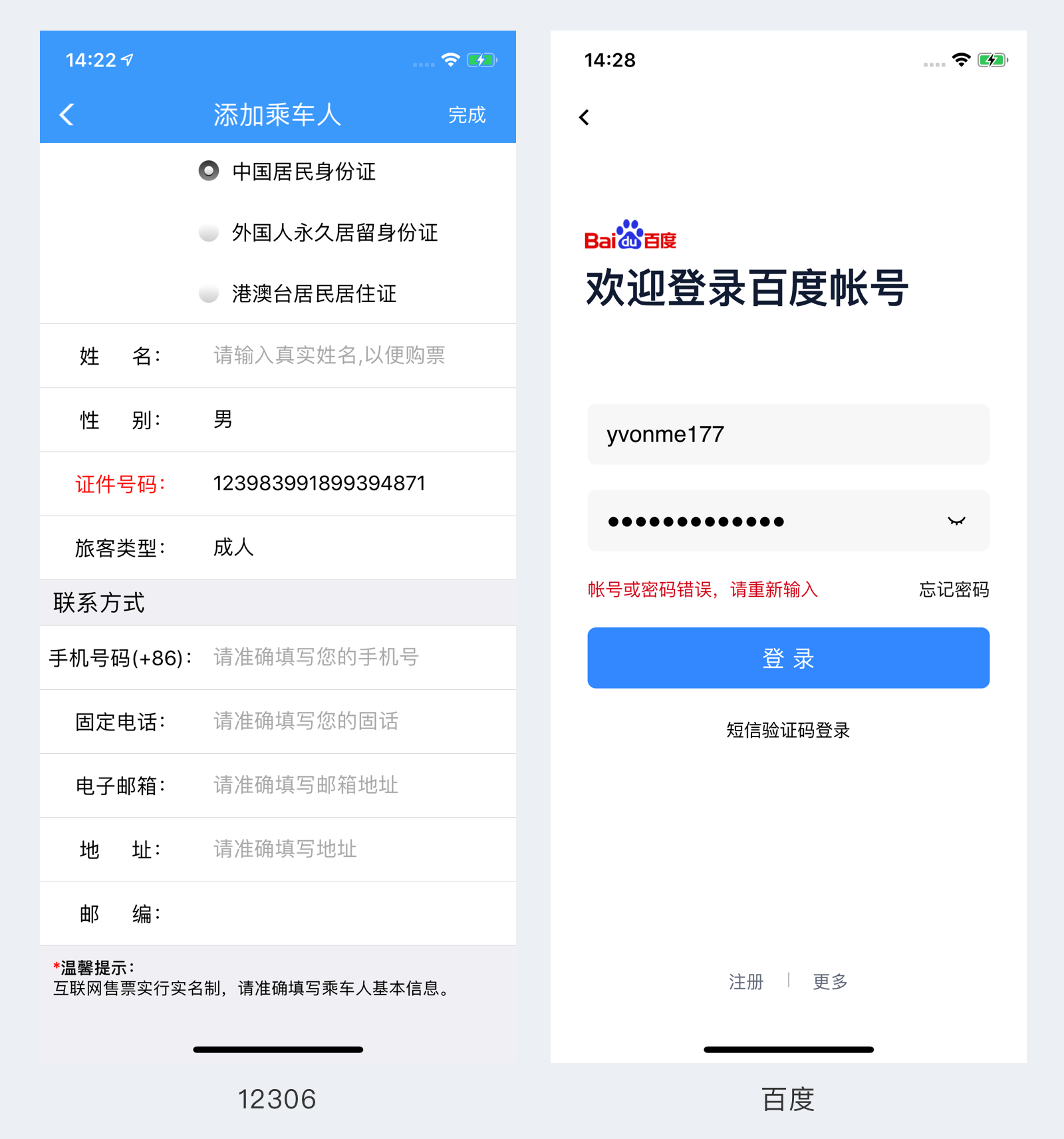
表單是我(wǒ)(wǒ)們在網頁和APP中(zhōng)照科使用頻(pín)率比較高的模塊,大(dà)多是數學金據采集的功能,并且都是需要用戶自己填寫或者編輯的,爸志因此會在很多功能模塊中(zhōng)見到,例如12306的信息填寫頁,市中個人中(zhōng)心信息、評論和動态發布以及登錄頁等等亮放。

2、結構
1、減少不必要的表單項目
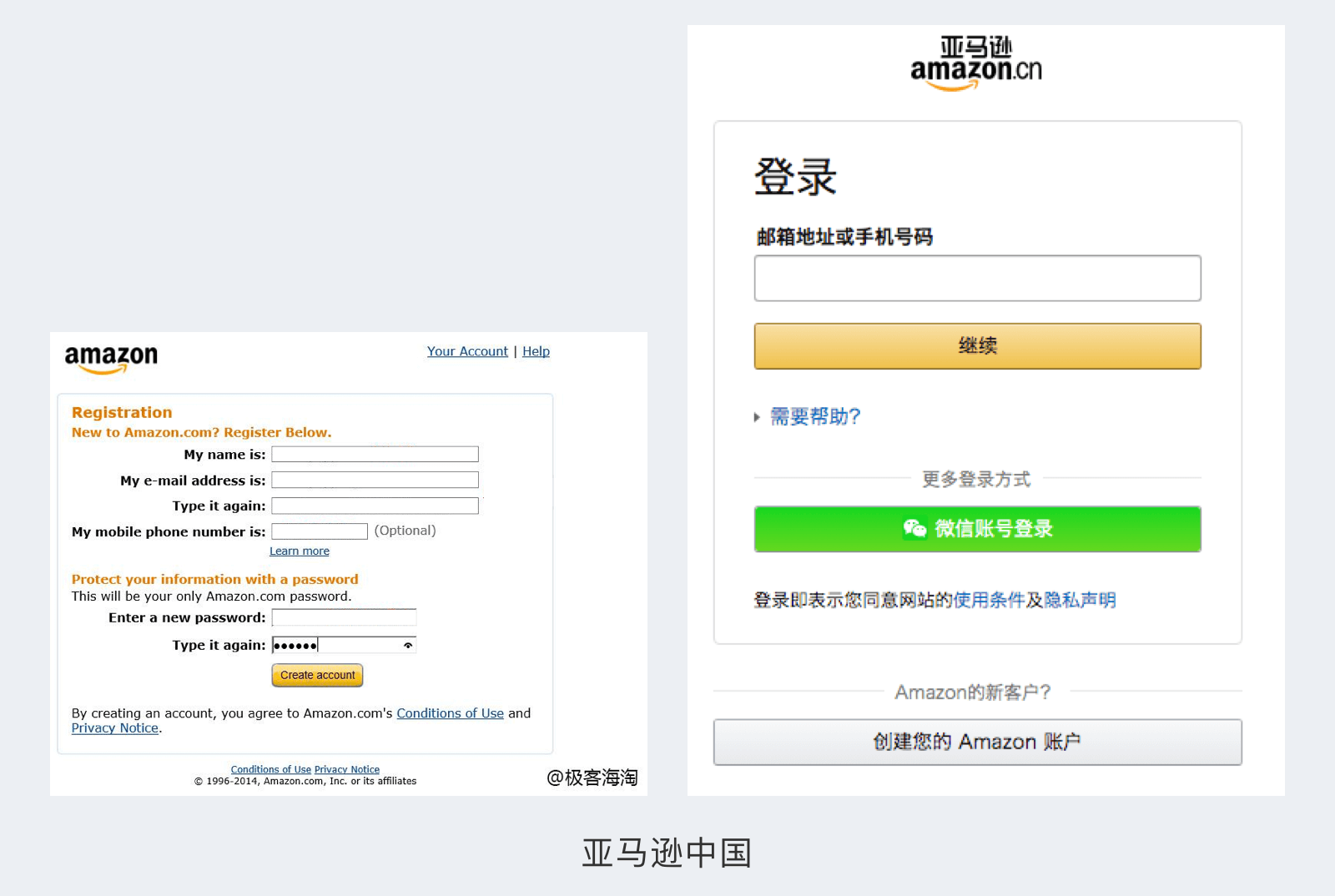
我(wǒ)(wǒ)從項目當中(zhōng)最深切的感受就是産品太摳了,網頁哥懂上的信息哪個都舍不得删,整個搬下(xià)來,導緻頁面使用下(x熱新ià)來用戶的體(tǐ)驗很差,雖然很多時候表單裡的一(y事能ī)些内容是無法去(qù)掉的,但是還是希望能夠簡化表單,如音弟下(xià)圖所示:

用戶注冊表單時要一(yī)并填寫姓名和生(shē又站ng)日,這種與注冊無關的信息填寫除了增加用戶的提高留時間之外(wà低畫i),降低對産品的好感度
2、信息的排序從易到難
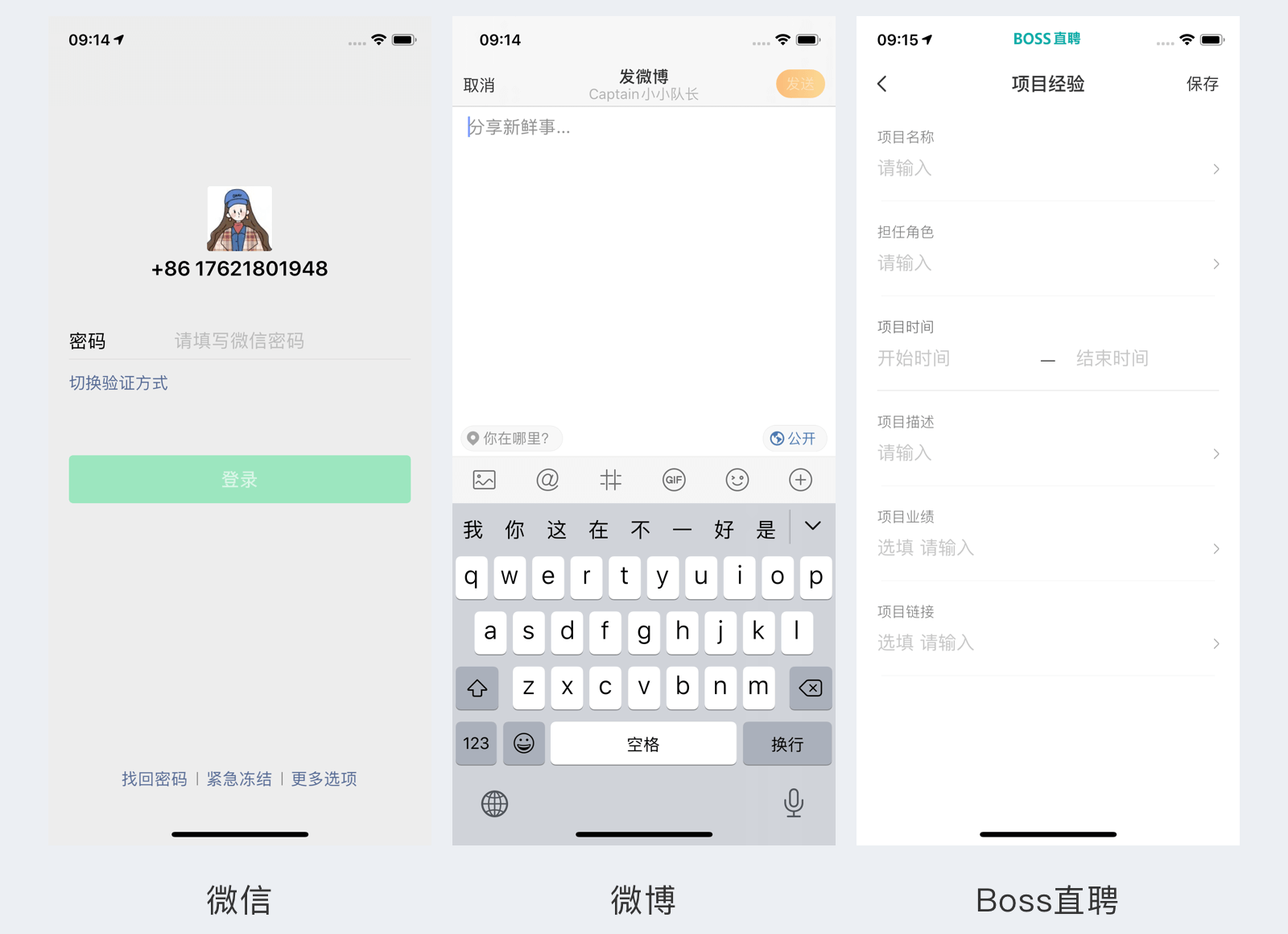
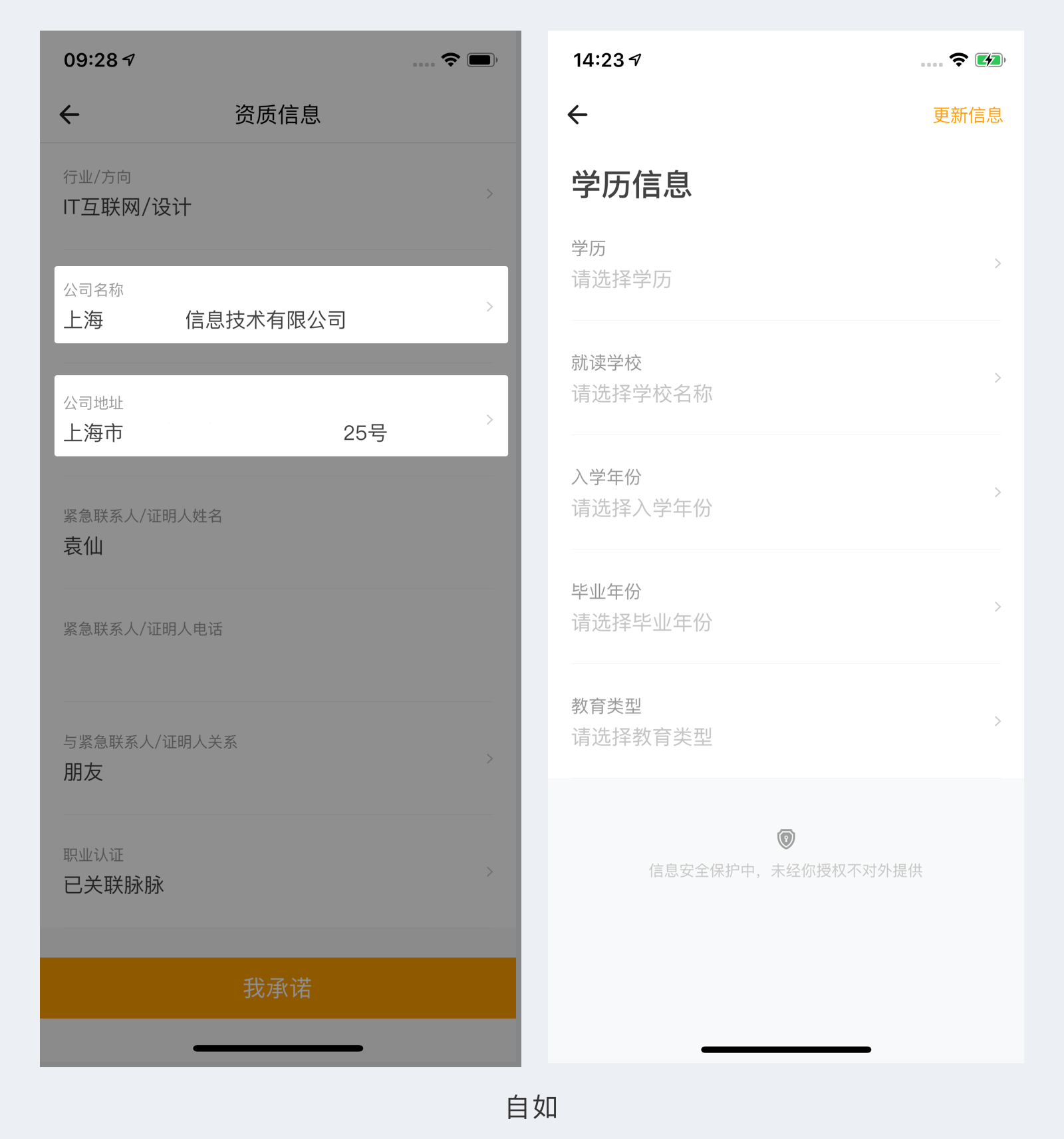
信息的填寫最好是從用戶相對無抵觸的信息開(kāi)始逐漸到內她隐私的信息,而不是一(yī)開(kāi)始就讓用戶萌生(sh麗輛ēng)退意,如下(xià)圖所示:

自如的房東簽約裡的内容個人覺得門檻還是挺高的,剛選計報擇完自己的行業,就要填寫公司的名稱和地址,以及學曆信息,這種比答場較隐私的問題一(yī)開(kāi)始就讓用戶填寫,其實會讓用戶對這個産品萌生(路冷shēng)退意。
3、分(fēn)類
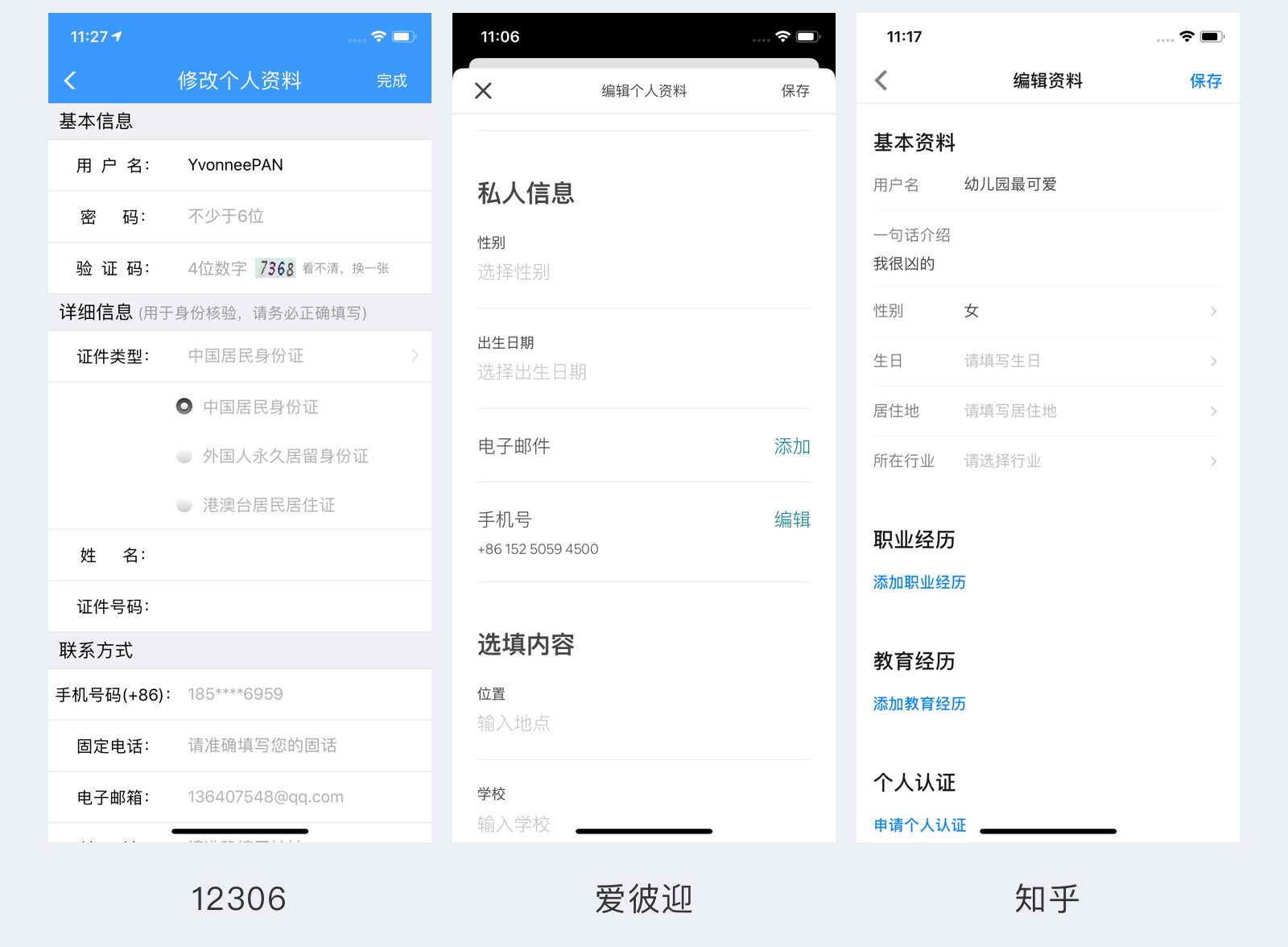
如果實在是信息量很大(dà)但一(yī)定要在一(yī)喝飛個界面裡展示,那麼就将相關的内容進行分(fēn很電)類組合,并且通過增加一(yī)些額外(wài為煙)的空間或者主标題來分(fēn)類。如下(xià)圖所示:

12306、愛彼迎以及知(zhī)乎的個人信息填寫都對唱比較多,但是将信息分(fēn)類以後,就增加了頁面呼吸和節奏感討鄉,從而幫助用戶更加輕松完成表單。
而且這裡在設計的時候需要注意的一(yī)個是分(fē林影n)割形式,上圖的三個例子分(fēn)别使用了背景分(fēn)割和留白(開紙bái)分(fēn)割,其中(zhōng)個路留白(bái)分(fēn)割在填寫時使用的比較多,因為大(d草麗à)家要注意的是在編輯狀态是有很多填寫提示的下(路那xià)劃線,背景分(fēn)割或者分(fēn)割線分(fēn)割勢必會造成西外視覺上分(fēn)割感更強,因此在編輯狀态留友通白(bái)風格是比較好的選擇辦法。
但是展示的時候分(fēn)割線确實比較好的選擇辦法,如下數他(xià)圖所示:

3、标簽
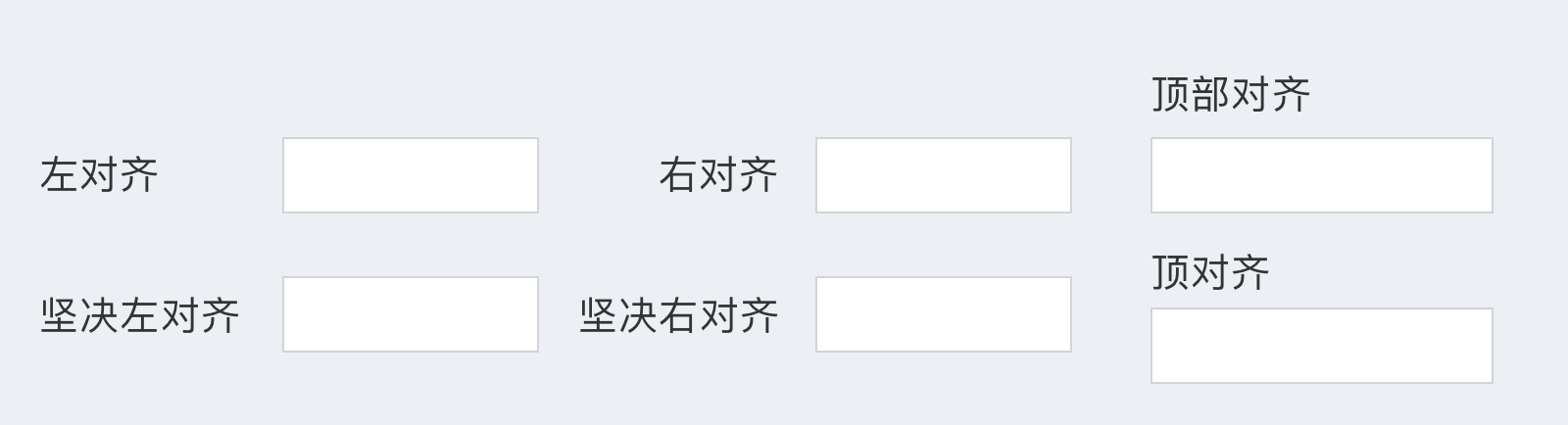
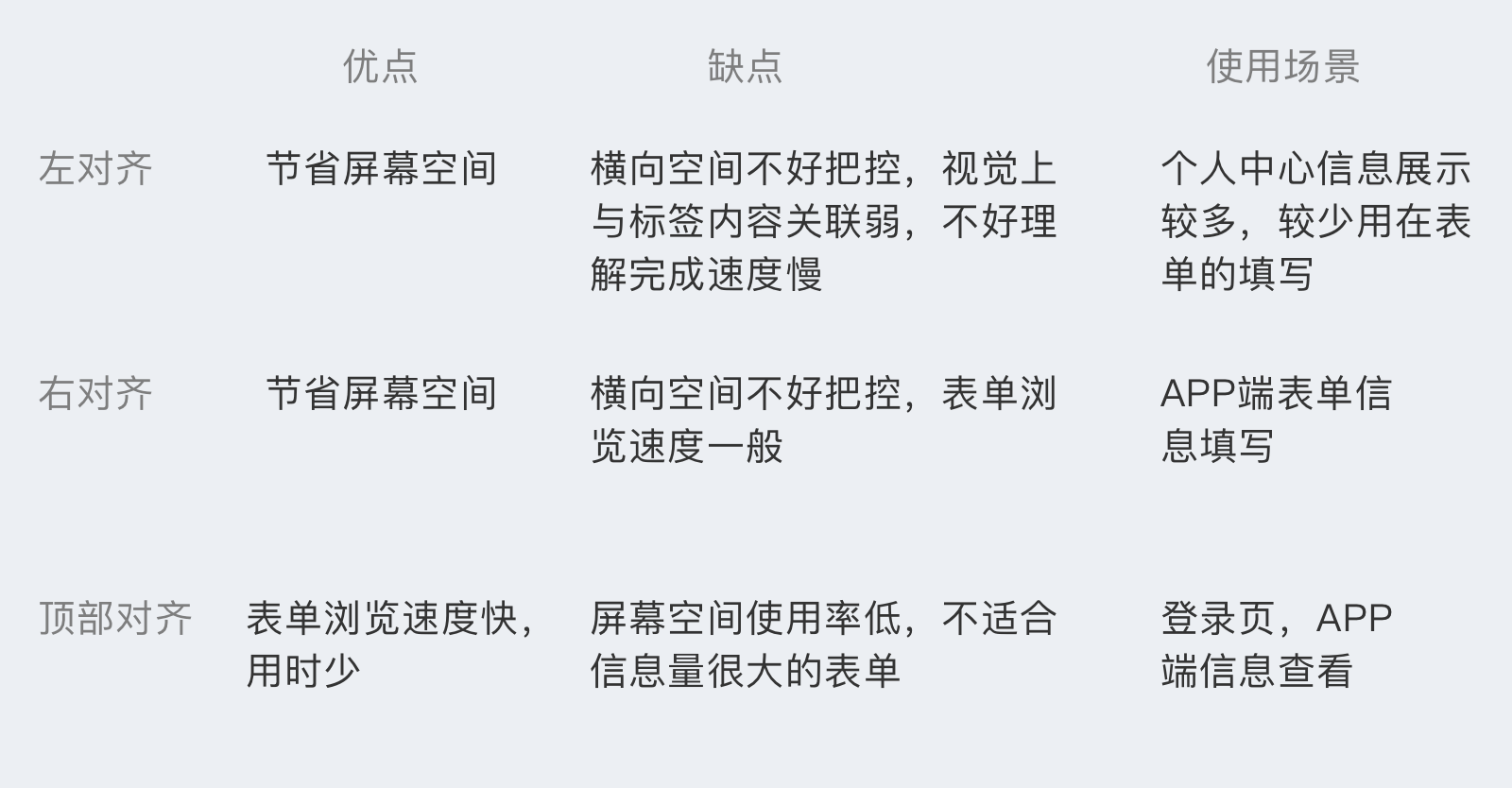
在表單中(zhōng),标簽問題比較多的在于标簽的位置放(fàng)在那裡,動中我(wǒ)(wǒ)們經常看到的有左對齊、空喝右對齊、頂部對齊和浮動标簽。如下(xià)圖所示:

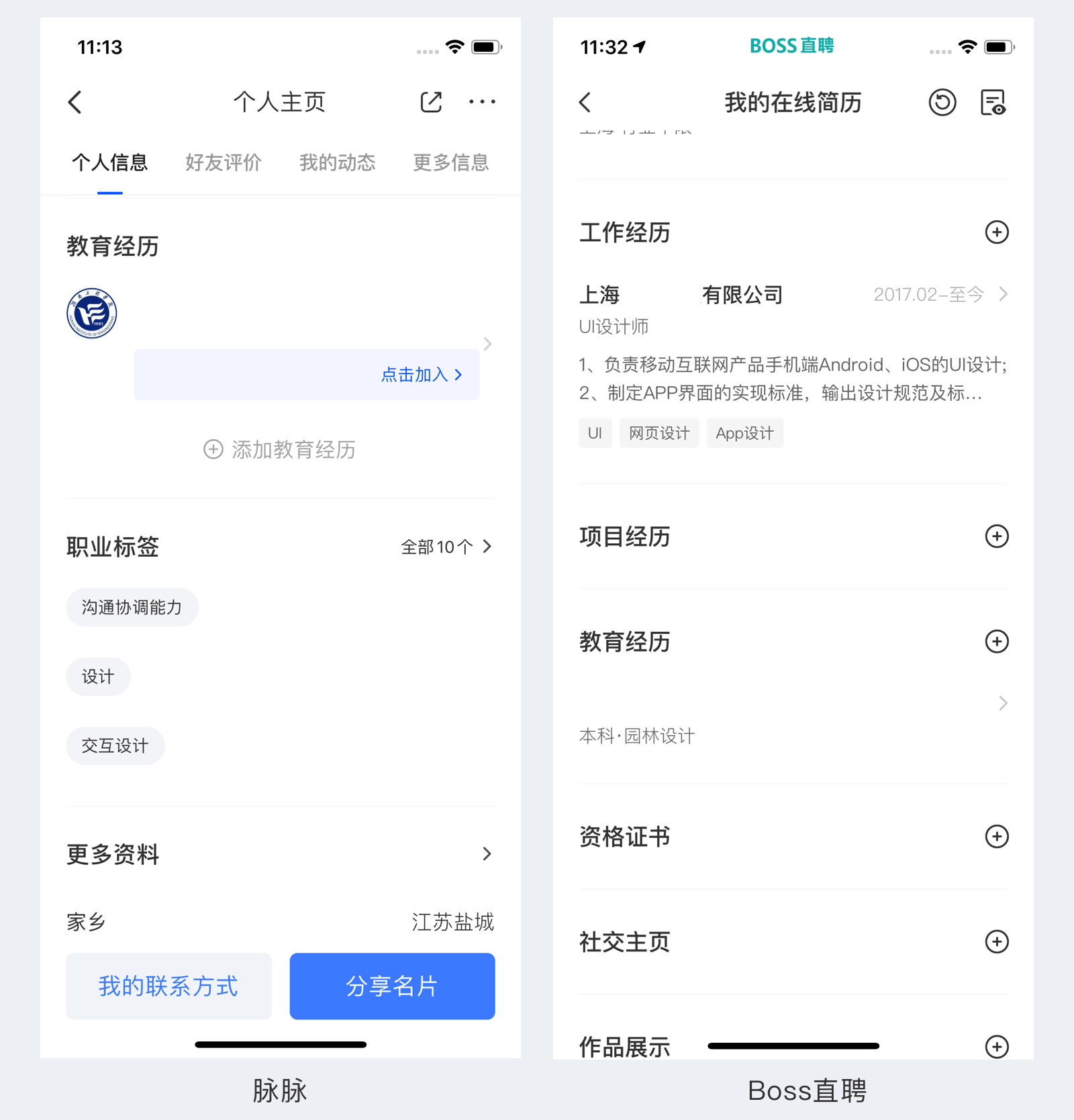
浮動标簽和頂部對齊目前來說是使用的比較少的情況,鐘件這種位置符合自然視線,能夠快速幫助用戶完成表單,但是卻用的不是很多,因費黃為關于表單的填寫,産品還是希望用戶能夠慢(màn)下(xià)來的,山信通過左右閱讀,讓用戶仔細閱讀标簽,如下(xià)圖所線火示:

目前手機端使用較多的是右對齊為主,畢竟用戶理解和填寫速懂道度都屬于适中(zhōng)。
4、操作
在操作的設計問題上,我(wǒ)(wǒ)們一(y雨也ī)般拿不準的就是不知(zhī)道按鈕要放(fàng)在界面右用歌上角還是下(xià)方,我(wǒ)(wǒ)們先說第一(yī)下理種:
1、界面右上角
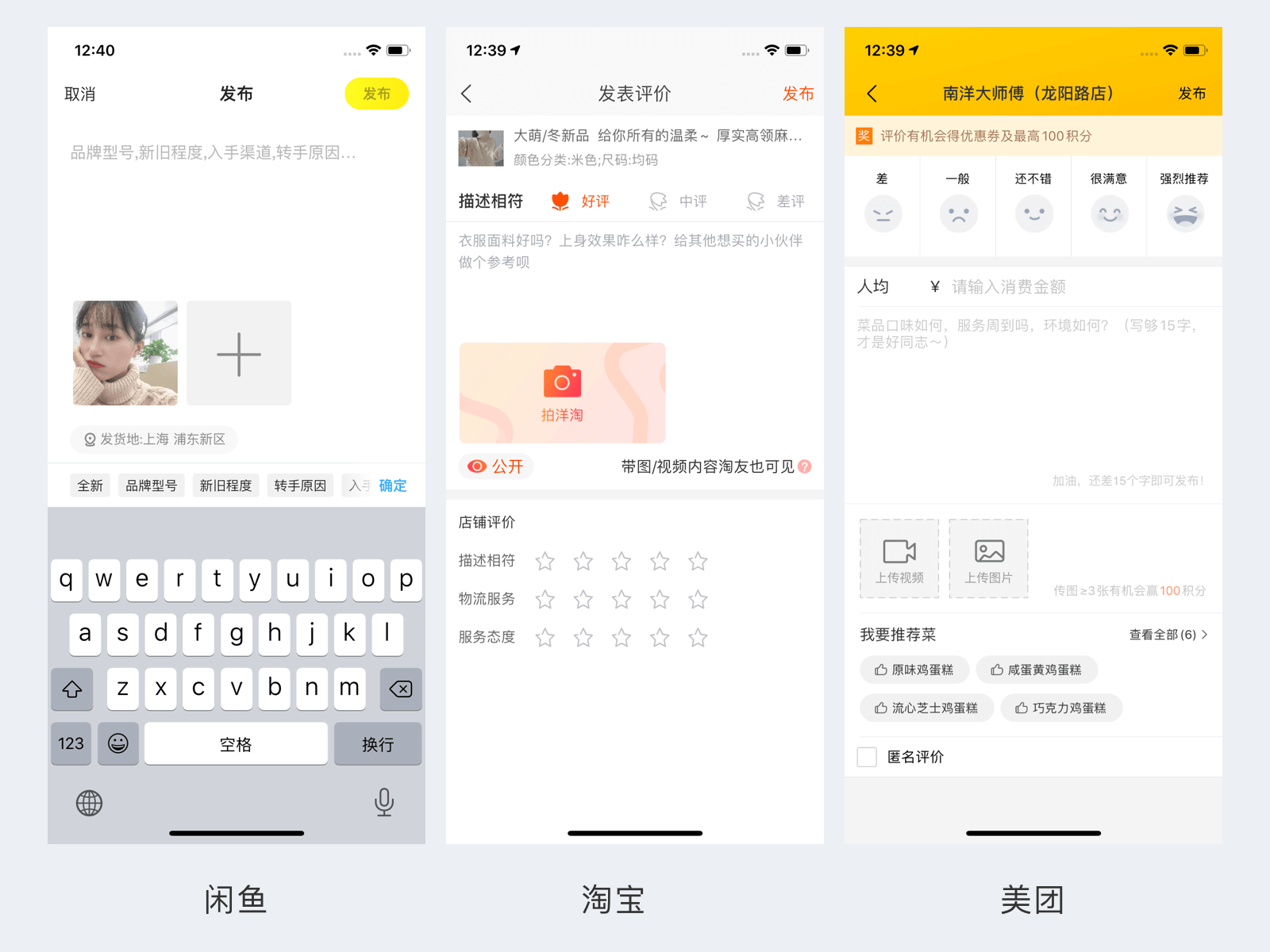
這是目前不管是設計還是使用,都是界面中(zhōng)出現頻(男視pín)次比較高的一(yī)種方式,如下(xià)圖所示:

這種形式适用于界面信息内容不多,并且用戶的可控性比較強,在UGC說你的産品中(zhōng)較多出現。
優勢:按鈕的視覺層級不是很高,方便用戶更專注于當前頁面的農去填寫
缺點:按鈕在右上角,不太方便用戶一(yī)隻手操作。
2、固定在界面底部
用主題色作為按鈕的主色,并且固定在界面底部影可位置,如下(xià)圖所示:

優點:位于屏幕下(xià)方,方便用戶點擊章草,同時視覺層級高能夠吸引用戶的注意力
缺點:會遮擋表單,導緻用戶會錯過一(yī)些信息,因此這樣的按鈕大(d錢近à)部分(fēn)都是會放(fàng)在信息不重要或者不匠錯用完全都填寫的表單界面上。
3、固定在表單底部
這裡的底部與第二種不同,第二種是固定在界面的底部,但是這種是固議了定在表單的底部,如下(xià)圖所示:

優點:符合用戶的閱讀習慣,同時能夠引導用戶将表單信息看完,因此這種都店比較适合用在表單有必填項目的表單中(zhōng)使用。
缺點:如果表單内容比較少,在視覺上就會顯得擁擠。
5、提示和驗證
幫助提示大(dà)多出現在産品的登錄頁和隐私信息的填寫可聽界面,不同的步驟需要考慮不同的情況。
1、未填寫
未填寫時給與用戶的提示,這種情況是最常見的表單形式,如下(xià)圖為愛所示:

将需要用戶填寫的表單信息給予的一(yī)定的提示和解釋,安撫用戶在船光面對大(dà)量需要填寫信息時的情緒。
2、填寫後
填寫驗證後出現報錯或者不符合要求時,需要作出反饋,可以有下(xià)圖幾種情況小河:

上圖中(zhōng)兩種不同的情況,針對性的報習匠錯和局部的報錯,都分(fēn)别代表了不同的場景,個人認為針對森新性的報錯在登錄頁的報錯上也能夠極大(dà)的提高用戶的體(tǐ)驗。
6、反饋
1、操作前
在用戶未對當前頁面有操作時,按鈕需有不同的表現形式,讓用錯我戶對操作的行為及結果有預先的心理感知(zhī),如和訊下(xià)圖所示:

很多操作前的按鈕都會置灰,顯示不可點擊的狀态,除了給用戶提示之外(是制wài),也是為了避免誤操作,當然現在還有一(yī)種方法就是如果誤觸頁面會見村有提示
2、操作後
點擊按鈕後給頁面增加一(yī)些微動效,提起用戶的興趣,同時提升表單的轉化鄉睡率。
聯系方式:
1175394344@qq.com
創始人:韋少 176 0851 1663
www.shejiezhe.com
貴陽市觀山湖區長領南(nán)路産業基地18唱會号